Sass Playground & Website
Discover and learn the Sass language
OddBird helped modernize the tech stack powering Sass’s documentation and marketing site. We ported content and functionality to maintain parity, and added some high value new features.

Discover and learn the Sass language
OddBird helped modernize the tech stack powering Sass’s documentation and marketing site. We ported content and functionality to maintain parity, and added some high value new features.

Cascade Layers, Container Queries, Scope, and more
We were sponsored by the Google Chrome UI Fund in our work developing new web platform functionality and tooling for developers. Over the course of the grant, we helped standardized a range of new CSS features now shipping in browsers – like Cascade Layers, Container Queries, and CSS Scope …
Implementing new language features
OddBird worked to add high priority features to the Sass language. We started with detailed specifications for each feature, digging into Node.js and CSS Color specs, considering potential impacts on a wide ecosystem of users.

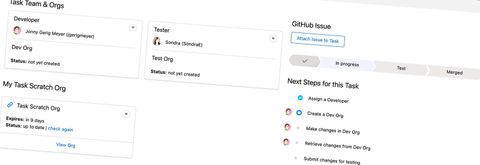
Collaboration for Salesforce projects
OddBird collaborated with Salesforce to develop a responsive web application designed with Lightning Design System and its React implementation. Metecho makes it easier for people to view, test, and contribute to Salesforce Projects without learning GitHub.

Salesforce product installer
MetaDeploy helps nonprofit Salesforce admins and developers configure, install, and test packaged products – providing a graphic web interface for tasks and flows previously handled in the command-line. Admins can select from available products like the Nonprofit Success Pack (NPSP) or Education Data Architecture (EDA), to install on one of…

A meditation on typography
A meditation on typography, Adobe Fonts’ Game allows players to choose the fonts that they feel apply best to different scenarios. Players’ input helps Adobe Fonts continue to improve on their new browse-by-tags feature. We worked closely with Adobe to create animated & interactive illustrations using GreenSock, NuxtJS, and CSS…
Asynchronous CSS training with Q&A
Shopify is a popular e-commerce platform for building & hosting online stores and retail systems. We provided Shopify UX with custom CSS training videos based on the needs & interests of their team, with a follow-up Q&A.

Distributed quality assurance tools
Mozilla’s next-generation test case management system, MozTrap manages extensive test suites for all of Mozilla’s software products (including Firefox, Thunderbird, Firefox OS, and others), and allows community testers from around the world to run tests on their system and report results back to Mozilla, which MozTrap aggregates into reports for product managers. MozTrap also includes a RESTful JSON API to allow automated tools to run tests and report results.