Modern CSS Architecture
A practical workshop on integrating modern CSS
-
Smashing Workshop

A practical workshop on integrating modern CSS

A workshop on resilient CSS layouts

I chat with Bruce Lawson about all things CSS. We geek out over the latest and greatest features like Cascade Layers, @Scope, Mixins, and Container Queries – exploring how these features impact web design.

A workshop on resilient & maintainable CSS

A deep-dive introduction to CSS container queries

CSS Working Group updates from July
Over the last month, the CSS Working Group has determined we can loosen containment restrictions for query containers, and agreed on a syntax for special-case support queries (like support for the gap property in a flex context, or support for align-content in a block flow context).

Cascade Layers, Container Queries, Scope, and more
We were sponsored by the Google Chrome UI Fund in our work developing new web platform functionality and tooling for developers. Over the course of the grant, we helped standardized a range of new CSS features now shipping in browsers – like Cascade Layers, Container Queries, and CSS Scope …

What I’ve been working on as an Invited Expert
The CSS Working Group has regular face-to-face meetings (hybrid online/in-person) throughout the year, and they always result in a flurry of activity! Here’s a rundown of some highlights from the last few months, with a focus on the features I maintain.

Miriam Suzanne and Stacy Kvernmo talk about CSS Container Queries and the unexpected things that happen when you add containment. Some elements completely collapse! What’s going on there? We had questions and thought you might too. So we talk through the issue in our monthly live stream.

I drop by the show to talk about CSS updates and news on container queries, rolling out cascade layers, !important things to remember, custom properties, exit animations, CSS functions, state queries, and more.

CSS Container Queries promise even more powerful styling approaches, but… what the heck are they? How do they actually work? Miriam joined Jason to teach and explore Container Queries in live code.

A web development podcast from LogRocket
I talk with Noel Minchow about CSS Container Queries, why they took so long, how they work, and what to watch out for.

The complexities of containment, overflow, and ‘propagation’
I spoke about Container Queries at both Smashing Conference (San Francisco) and CSS Day (Amsterdam) – where I recommended setting up a root container to replace most media queries. Since then, Temani Afif pointed out a few issues with that approach, and sent me down a rabbit hole of overlapping…

With Cascade Layers & Container Queries


Size queries are stable, and shipping in browsers
Since we got a first look at a Container Queries prototype back in April 2021, the syntax has changed a few times. But now the spec is stable, browsers are getting ready to ship, and it’s time to make sure you’re using the same syntax they are!

A web development podcast from LogRocket
I talk with Noel Minchow about how to style the intrinsic web, what that means, and how it’s compatible with responsive design.

This episode went a little off the rails…
I talk with Claire and Steph about changes to the Container Query syntax, our feelings about web components, named CSS colors, how much we like eating cookies, and other wild tangents.

CSS is evolving rapidly and new features come online all the time. Join Morten & Miriam to talk about what CSS layers and scope are all about and how they will change how we work with and think about the cascade in the future.

Sondra and Miriam chat with Sophia about using her ORCA methodology (Objects, Relationships, CTAs, and Attributes) in OddBird’s work with clients. We dive into the ways OOUX facilitates a flow of conversation between designers and back-end developers, and get a sneak peak of Miriam’s work on the new container query…

A podcast focusing on front end development but also covering a wide range of web development and design topics. We talked about CSS, Sass, and work being done in the W3C CSS Working Group.

Modernizing the cascade for responsive design systems

In this episode of Syntax, Scott and Wes talk with Miriam about all things CSS – container queries, layers, scoping, and more!

I talk with Claire and Steph about my journey into webdev and onto the CSSWG, what I find frustrating about how others use CSS, and the three specs I’m working on.

Adding Container Query tests to CSS @support
Working on a new CSS feature like Container Queries, one of the most important considerations is to ensure a “migration path” – a way for developers to start integrating the new code, without breaking their sites on legacy browsers. That looks different depending on the feature, but can often include…

I chat with Bruce Lawson & Vadim Makeev about Sass & Susy, CSS Layers & compatibility, Container Queries, and the CSS Working Group.

Starting a new season of the Smashing Podcast with a look at the future of CSS. What new specs will be landing in browsers soon? Drew McLellan talks to Miriam to find out.

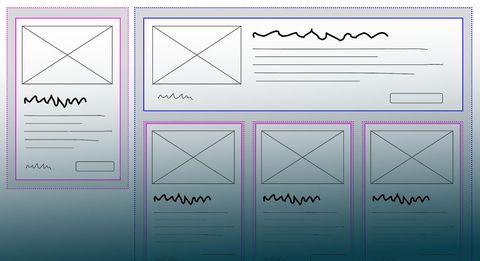
Now is the time to begin experimenting with a long requested layout tool.
The @container query, that elusive feature developers have been requesting
and proposing for years, has finally made its debut in a browser. Well, sort
of. Here we’ll explain what container queries are, how they work, and what
other features they might come with once fully supported in browsers.