Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
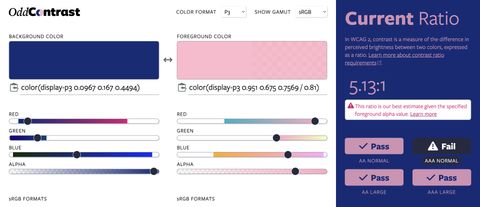
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.
Page 2 of 15

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

A web development podcast from LogRocket
I talk with Noel Minchow about the philosophy and evolution of web design. We explore CSS origins, the cascade, accessibility, and how the balance between user control and brand expression defines the spirit of the web.

CSS Q&A Party
Miriam Suzanne and Stacy Kvernmo answer questions from listeners about CSS – what the next big evolution for CSS may be, how to make a site more accessible, whether float is still useful, and what’s on their CSS wish list.

hint popovers, position-area and more
We have been busy updating the Popover and CSS Anchor Positioning Polyfills, but there is still more we can do with your help.

With special guest Luke Warlow
Learn how to declaratively add behavior to buttons with the Invoker Commands API. Join James Stuckey Weber and Miriam Suzanne for a live conversation with special guest Luke Warlow, Web Platform Engineer at Igalia.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.

Start using author-defined functions
There’s been a lot of progress in the CSS Working Group lately, but I want to draw your attention to a prototype that landed in Chromium ‘Canary’ (v136+) browsers with the experimental platform features flag enabled. Author-defined Functions are coming to CSS, and you can start to experiment with them…

I chat with Bruce Lawson about all things CSS. We geek out over the latest and greatest features like Cascade Layers, @Scope, Mixins, and Container Queries – exploring how these features impact web design.

There are several proposals, but one major road block
We’re trying to make progress on shorthand syntax for CSS logical properties. But the path forward depends on where we hope to be a decade from now.

With special guest Richard Rutter
Miriam’s been asking questions about fluid typography, and how a website design should plan for (and respond to) user preferences. And we’re not the only ones thinking about it! This month we continue the conversation with Richard Rutter from Clearleft, the experts behind excellent resources like Utopia.fyi and WebTypography.net.

Can we get this process unstuck?
The CSS Working Group recently resolved to add a size shorthand for setting both the width and height of an element. Many people asked about using it to set the ‘logical’ inline-size and block-size properties instead. But ‘logical shorthands’ have been stalled in the working group for years. Can we…

CSS anchor positioning simplifies popovers and dropdowns, and also unlocks new creative possibilities. James joined Jason to teach and explore anchor positioning in live code.

It’s not just a shorthand for anchor()
position-area might be my favorite part of the CSS Anchor Positioning spec, with a ton of features packed in to make things just… work. But there’s no magic here, just a few key parts that work well.

Kevin and I chat about getting involved with the development of the CSS language, from following along to opening issues, or even joining the CSS Working Group.

With special guest Tab Atkins-Bittner
It is frustrating to track down why an anchor isn’t being found. James and Miriam talk with Tab Atkins-Bittner about ways to troubleshoot CSS Anchor Positioning issues, and dive into the details to get a better understanding of how Anchor Positioning works.