A Rebase-Centric Model of Collaborative Git Use
If you want to make sense of your git history more easily when you go back, try rebasing as you go. Rebasing while collaborating with others can get hairy quickly. But here’s one way to make it work.
Page 13 of 15

If you want to make sense of your git history more easily when you go back, try rebasing as you go. Rebasing while collaborating with others can get hairy quickly. But here’s one way to make it work.

Using an emphasized initial letter is a technique that has been used for centuries. Let’s dive in to see some ways you can apply it to your project to help guide your reader with visual hierarchy.

You can’t always get away with a single-page app; sometimes you need server-side rendering. When you need both, here’s one approach.

No matter what acronym drives your selectors (BEM, OOCSS, SMACSS, ETC), loops can help keep your patterns more readable and maintainable, baking them directly into your code. We’ll take a look at what loops can do, and how to use them in the major CSS preprocessors.

Experience design is a collaboration
Net Magazine featured Miriam this month with a Beyond Pixels profile. “Miriam Suzanne creates experimental experiences with her band and her fellow developers.”

What follows is an in-depth look at our brand design process thus far as we work towards a new look and feel for this, our OddSite. Details. Confessions. What worked. What flopped. And why.

I joined Tim Evko and M. David Green for their SitePoint podcast – The Versioning Show. We discussed going from lurker to speaker, the importance of writing about what you’re learning, stumbling into fame, approaching new projects, and unit testing in Sass.

Chris Coyier interviews Miriam when she joins the CSS-Tricks team as a Staff Writer. We talk about getting started in the industry, name confusion, founding OddBird, building Susy, and more.

I did a live Q&A at SitePoint in August, talking about: Customizing Susy for your projects Other ways to do layouts (and why you might not even need a toolkit) How to select a toolkit, or build your very own!

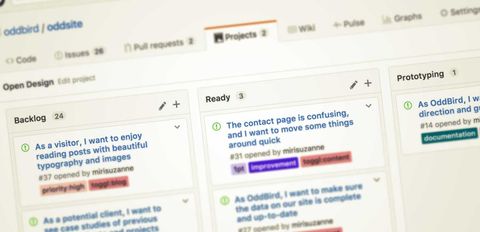
With the release of kanban-style project boards, we decided to move our open design process over to GitHub and give it a try.

It was a pleasure speaking at CSSConf 2016 in Boston! Here are some of my notes from the event – covering everything from creativity and the Bauhaus movement to SVG 2 internals, React styles, CSS grid layouts, and custom properties (e.g. CSS-native variables). I included links to slides and video…

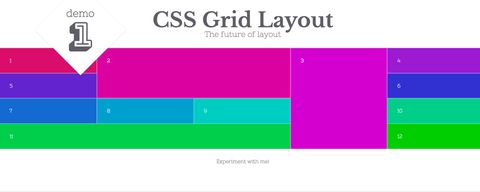
CSS Grid Layout is shaping up to be the layout tool we’ve always wanted on the web. How can we use it to start creating interesting layouts?

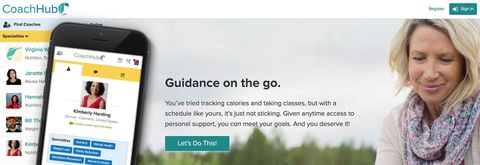
Responsive platform for integrated health coaching
A custom application we designed and developed with the ORCAS team – integrating their suite of self-management tools. We built in support for video chat, in-app messaging, public Q&A, webinars, file sharing, health assessments, and more. The app has been used internally by the US Coast Guard, US Military, and National Institutes of Health.

OddBird met for a work retreat in April. On the Oddgenda: grow the company, and redesign OddSite. I came home from retreat tasked with reviewing OddBird’s eb presence, and proposing ways to improve communication about our process and services in order to attract new clients.

I did a live Q&A at SitePoint talking about: Customizing Susy for your projects Other ways to do layouts (and why you might not even need a toolkit) How to select a toolkit, or build your very own!