Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
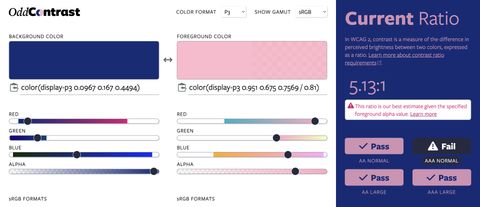
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

Co-founder & technical lead @ OddBird since
Jonny (he/him) is a co-founder and technical lead – helping architect robust, maintainable web applications.
Jonny leads the development process, turning your ideas into functional interactions. He has been writing clean, well-tested web applications for more than a decade. Experienced in a wide variety of web languages, tools and frameworks, he is passionate about code architecture, test coverage, and sweating the details. An active member in the JavaScript community, Jonny has authored or contributed to numerous open-source projects. He’s easily distracted by a game of ultimate frisbee, homebrewing delicious IPAs and stouts, and trying to keep up with his young kids.
Color contrast checker with Oklch, Oklab, P3, and more
OddContrast is a color format converter, featuring newer color formats like Oklch, Oklab, and the Display P3 color space. It’s also a color contrast checker to help designers meet WCAG 2 accessibility standards.
Popover, CSS Anchor Positioning, Cascade Layers
Along with our work for the W3C developing specifications for the CSS language, OddBird has started and maintains a number of powerful polyfills for new web platform features including the Popover attribute, CSS Anchor Positioning, and Cascade Layers.
Automated style guides
Design systems streamline development, communication, and consistency – but often rely on dedicated teams and extended budgets. We wanted a tool that helps create and maintain living style guides & pattern libraries in an agile process, and on a budget. Herman helps you keep your development process simple – and your UX consistent – as you scale over time.
Unit-testing for Sass developers
True is the only full-featured unit-testing framework designed specifically for the Sass language. Write your tests in Sass, compile them with Sass, and then (optionally) pass the results to a Javascript test-runner for command-line control and reporting.
Customizable web presentations
Dynamic & interactive color palettes using CSS
Design-token management in Sass
Sass support for LCH, Lab, and more CSS color spaces
CSS layout framework
Sophisticated templating for JavaScript

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.

Google Analytics is great for gathering data on who uses your web application, but becomes worthless if spam sessions start infesting your data. Here’s how we’ve tried to combat the problem for oddbird.net.

We want the convenience of a client-side single-page application using our MV* framework of choice, but don’t want to sacrifice the SEO and UX benefits of rendering the initial markup on the server. And while we’re not here to trash on Node.js, we’re also not ready to commit to an…

Five practical JavaScript coding takeaways from jQuery Conference Chicago 2014.